Chat de soporte al portal cliente
Mikrowisp agregar chat de soporte del tipo zendesk u otro.
Podemos agregar un chat de soporte/ventas,etc a nuestro portal cliente utilizando servicios de terceros como smartsupp, Zendesk y otros servicios similares.
CHAT SMARTSUPP
- Primero debemos crear nuestra cuenta en : https://www.smartsupp.com/
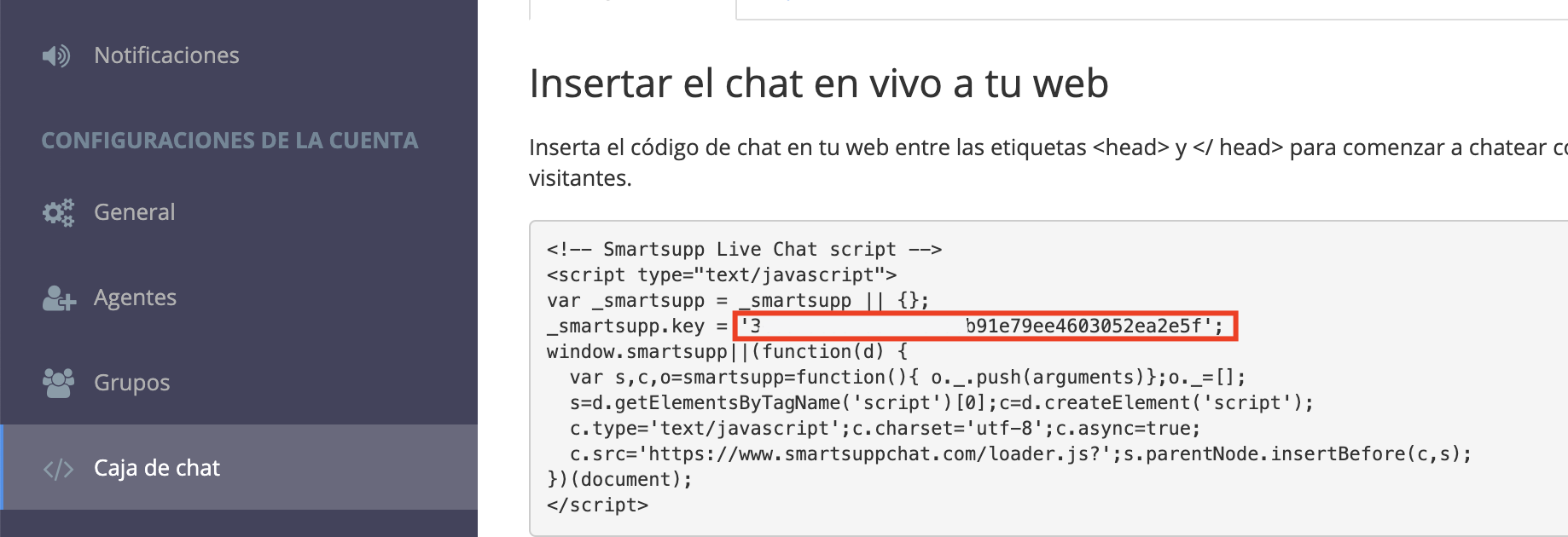
- Ingresar a la configuración de nuestra cuenta: https://www.smartsupp.com/app/settings/chatbox/chat-code donde vamos encontrar el código JS de nuestro chat, aquí debemo copiar nuetra KEY.

- Editar el archivo “extra.js” de nuestro servidor mikrowisp ubicado en /var/www/html/js/, podemos hacerlo con el programa winscp o nuestro gestor de archivos favorito.
- Copiar el siguiente código a nuestro archivo “extra.js”.
if (!$('.theme-panel').length) {
//+++++++++++++++ CODIGO DEL CHAT ++++++++
var _smartsupp = _smartsupp || {};
_smartsupp.key = 'MI-KEY-DE-DEL-CHAT';
window.smartsupp||(function(d) {
var s,c,o=smartsupp=function(){ o._.push(arguments)};o._=[];
s=d.getElementsByTagName('script')[0];c=d.createElement('script');
c.type='text/javascript';c.charset='utf-8';c.async=true;
c.src='https://www.smartsuppchat.com/loader.js?';s.parentNode.insertBefore(c,s);
})(document);
//+++++++++++++ FIN CODIGO DEL CHAT ++++++++++
}- Reemplazar ‘MI-KEY-DE-DEL-CHAT’; con el el KEY correcto de smartsupp.
- Guardar los cambios, Luego ingresar a nuestro portal cliente mikrowisp http://mi-sistema.net/cliente e ingresar con un cliente de pruebas.
- Si todo es correcto ya debemos tener nuestro chat en la parte inferior de la página actual.
Los operadores pueden responder el chat desde : https://www.smartsupp.com/app/dashboard/ , tambien es posible utilizando la propia APP de smartsupp.
Updated 6 months ago